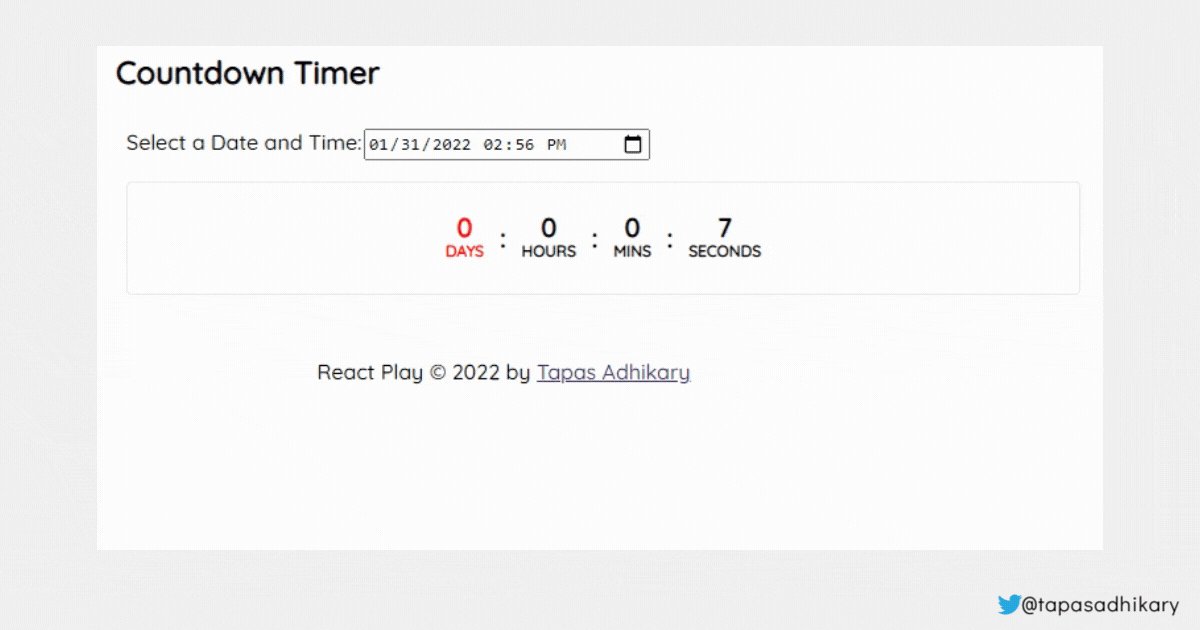
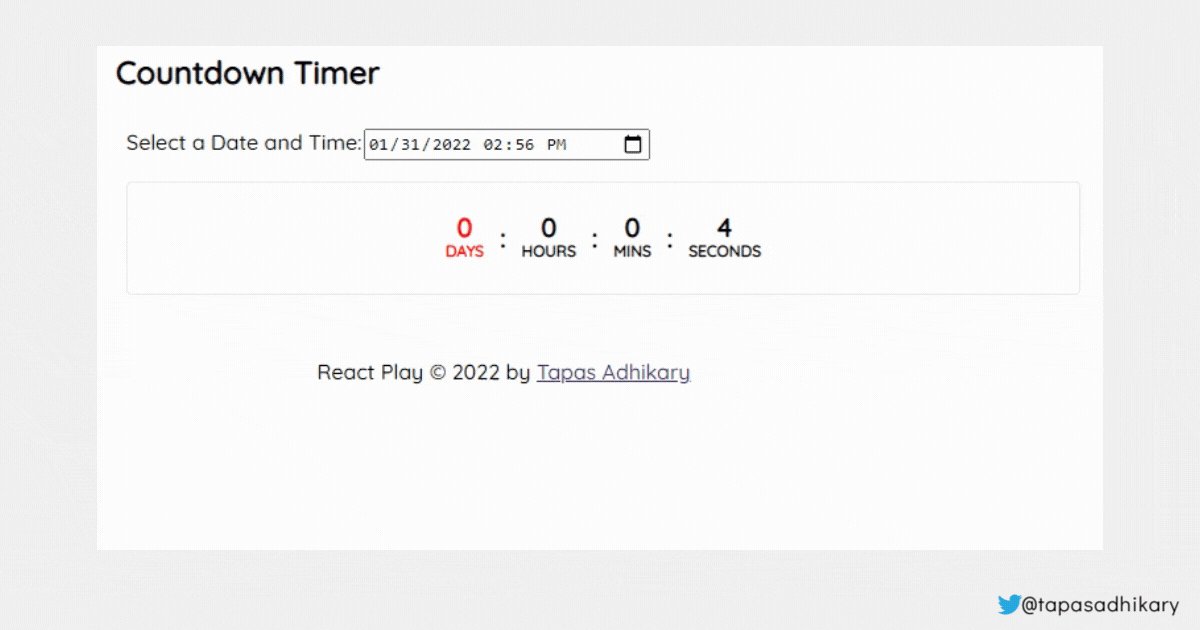
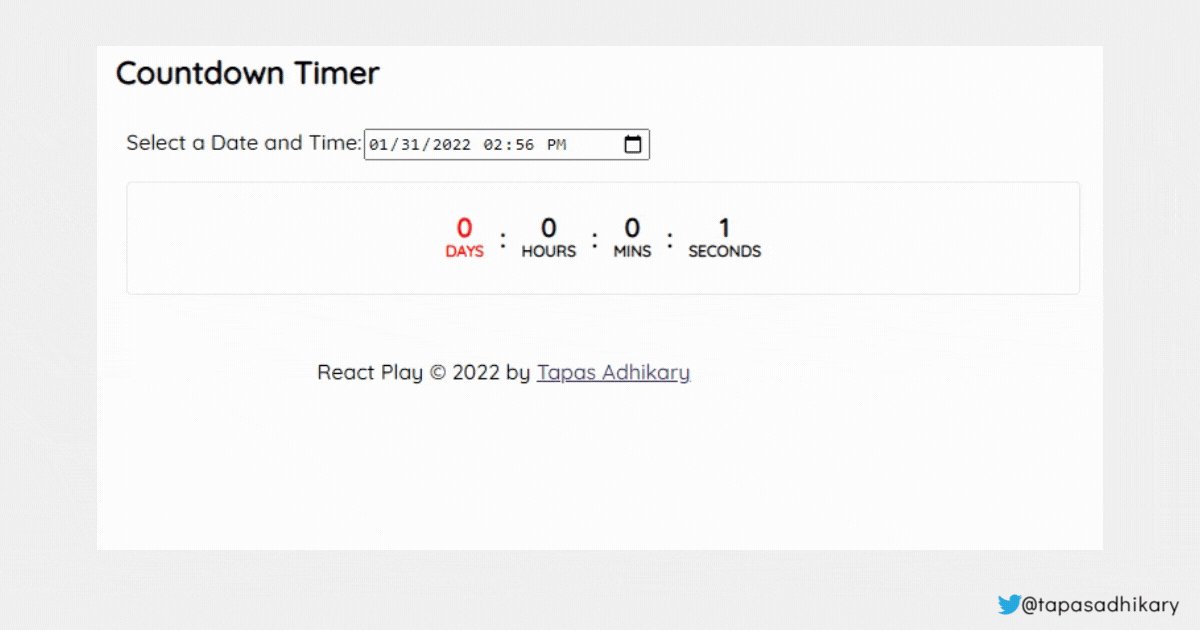
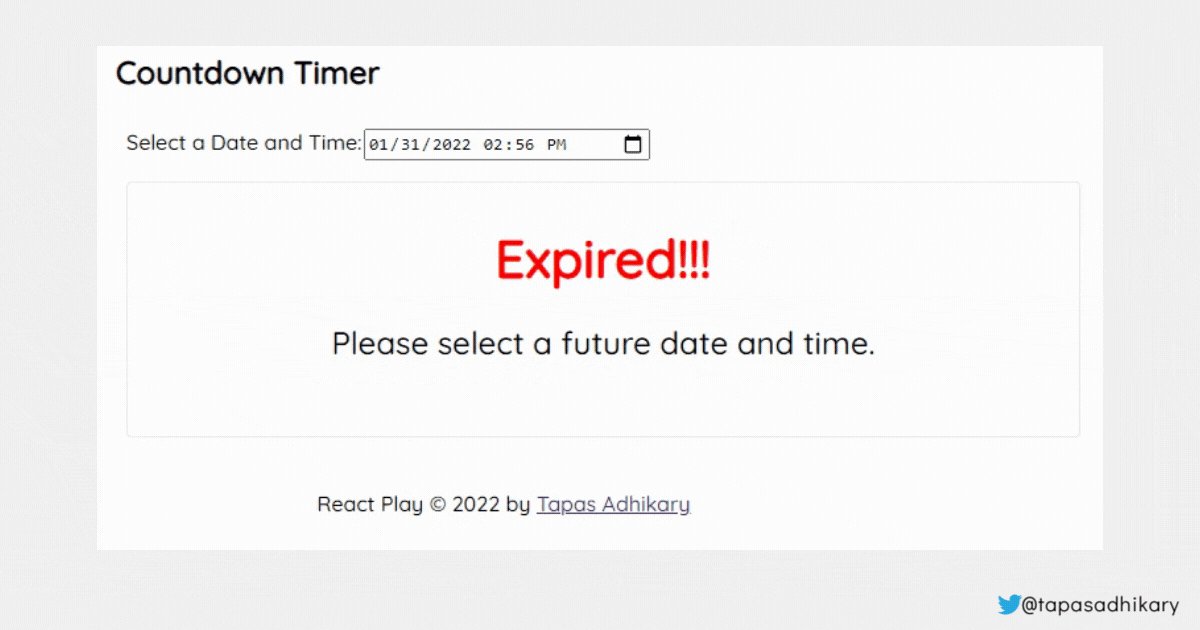
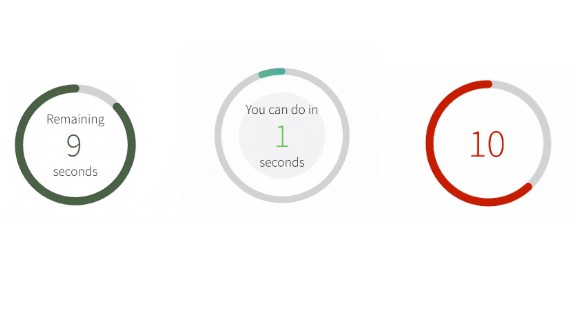
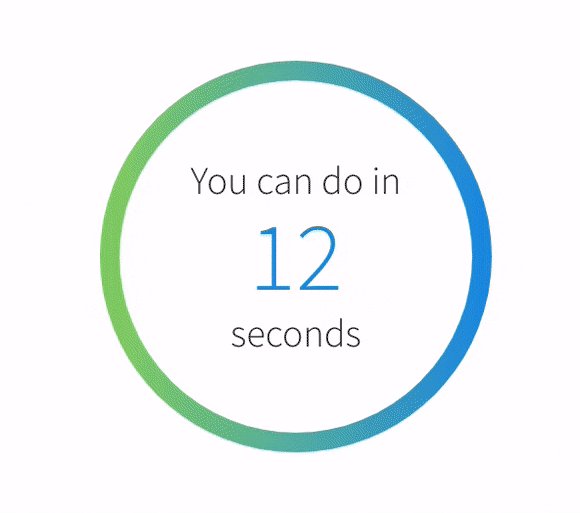
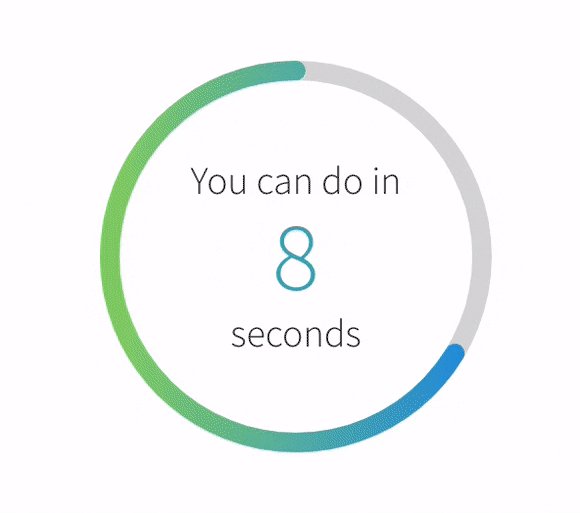
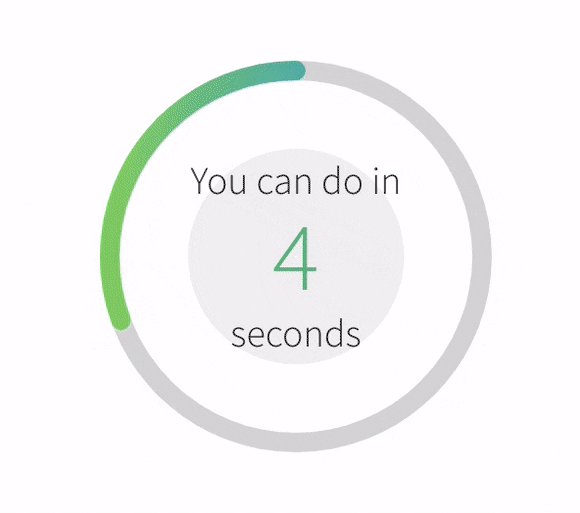
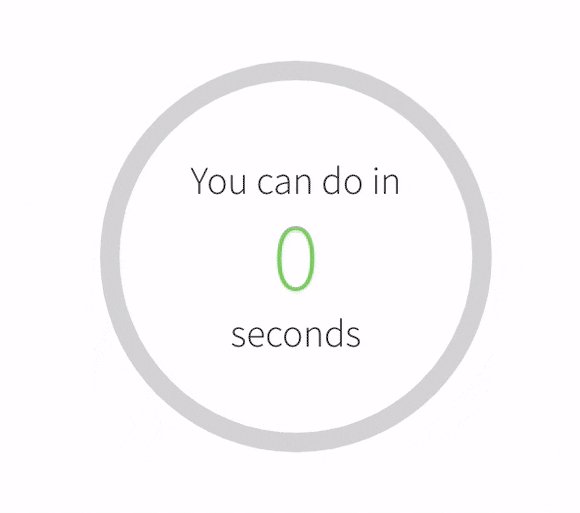
Zack Perdue on Twitter: "#React Countdown Timer done right https://t.co/etimBltx9C #reactnative #github #developer https://t.co/ZPzydk6CsX" / Twitter

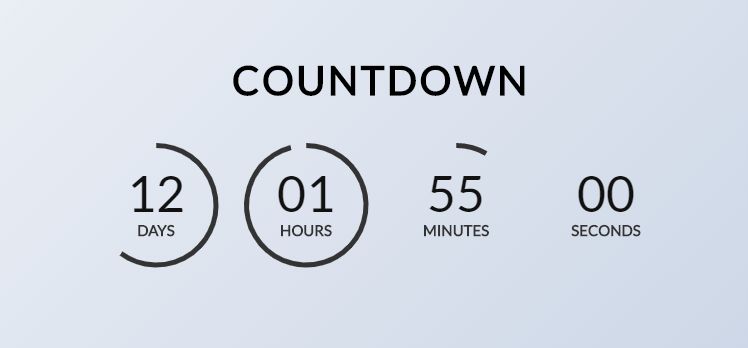
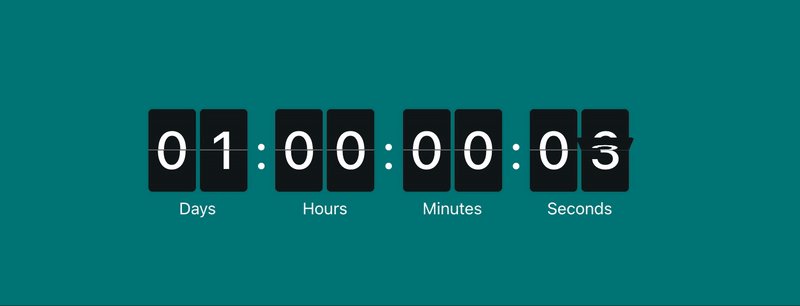
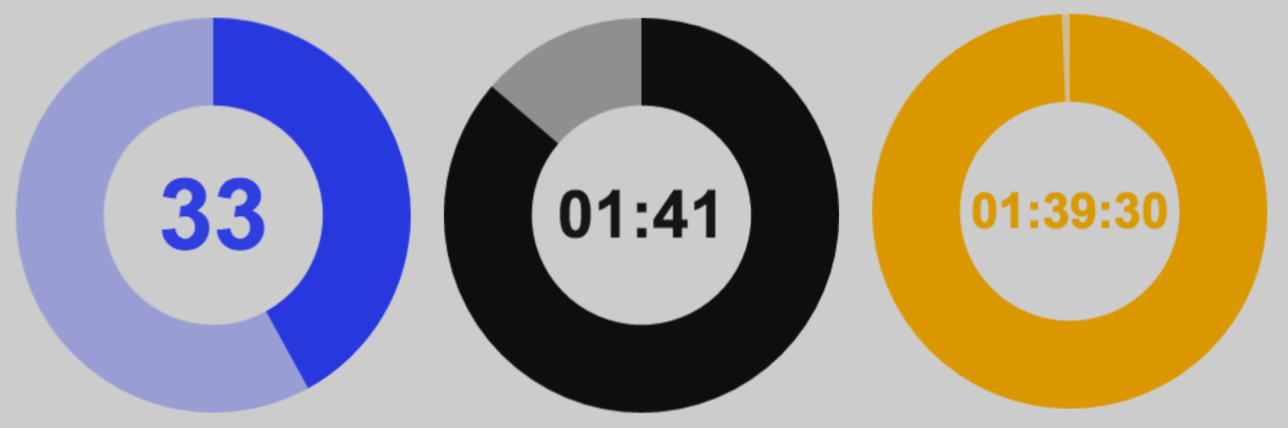
GitHub - vydimitrov/react-countdown-circle-timer: Lightweight React/React Native countdown timer component with color and progress animation based on SVG